O que saber
- Adicione um atributo de estilo à tag: estilo = "cor: #FFFFFF"
- Adicione uma seção de estilo ao HTML.
- Crie uma folha de estilo CSS separada: cor: #FFFFFF;
Este artigo explica como especificar as cores do texto em HTML usando três métodos diferentes. Também explica as maneiras de especificar as cores desejadas para o seu texto.
3 maneiras de especificar cores
Em HTML, as cores podem ser especificadas de algumas maneiras:
- O mais simples é usar um Nome da cor em inglês tal como verde ou ciano. Se a sua tarefa for simples, isso pode funcionar, mas esteja ciente de que o vocabulário do HTML a esse respeito é limitado.
- Outra abordagem é definir um Valor de cor RGB, onde três magnitudes são fornecidas, uma para cada intensidade da cor composta de vermelho, verde e azul, respectivamente. Use os valores de cor RGB para ajustar o sombreamento em uma cor padrão ou para usar o valor exato para o matiz desejado.
- Você pode fornecer um valor hexadecimal de cor, que é um sinal de libra seguido por um sinal de seis dígitos número hexadecimal. Se você quiser ser preciso com suas cores, siga este caminho.
Programas necessários para alterar as cores HTML
O kit de ferramentas mínimo para ajustar a cor do texto em HTML é um programa para editar o HTML e um navegador para testá-lo. Você pode editar HTML em um editor de texto, um programa simples como Bloco de anotações que escreve texto puro ou em um editor de código otimizado para processar a sintaxe de programação. Você não pode usar um processador de texto como o Microsoft Word, LibreOffice ou Google Docs porque esses programas inserem uma formatação invisível chamada personagens de controle que são incompatíveis com HTML.
Qualquer navegador da web pode exibir o arquivo HTML que você deseja examinar. Vá para a pasta que contém o arquivo HTML e clique nele, e seu navegador deve renderizá-lo. Caso contrário, clique com o botão direito do mouse no arquivo e abra-o em um navegador.
Método 1: envolver o texto em tags com estilo de cor
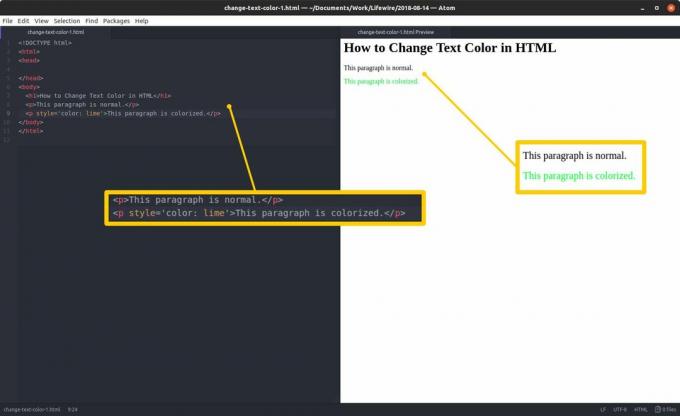
A técnica mais direta para colorir o texto é adicionar o estilo atributo e valor desejado, compostos em conjunto pelo cor palavra-chave e especificação de cor (o código hexadecimal, código RGB ou nome), para a marca HTML que envolve o texto de destino.
Se você quiser ajustar o texto que já está contido em uma tag, como uma tag de parágrafo, vá para a tag de abertura e insira o seguinte antes do colchete angular de fechamento: a espaço, a palavra estilo, a sinal de igual e então, tudo dentro de um conjunto de aspas, o cor palavra-chave, cólon, espaço e a especificação de cor desejada.

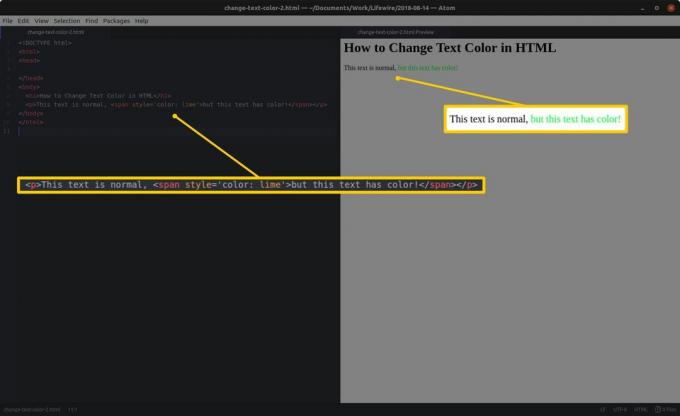
Se o texto que você está alterando não estiver preso entre as tags, talvez você só queira ajustar parte do texto que habita um elemento - envolva-o em tags span e adicione o atributo de estilo com a palavra-chave de valor de cor e especificação como acima.

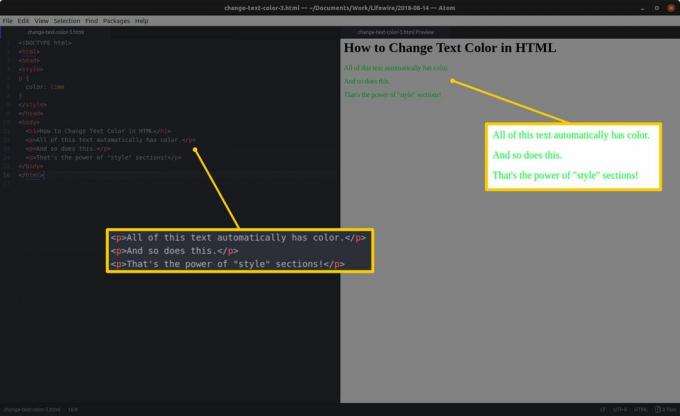
Método 2: adicionar uma seção de estilo no cabeçalho do documento HTML
No.
Os nomes das tags HTML aqui são iguais aos especificados no
seção, mas sem os colchetes angulares. Por exemplo, o.especificado em.

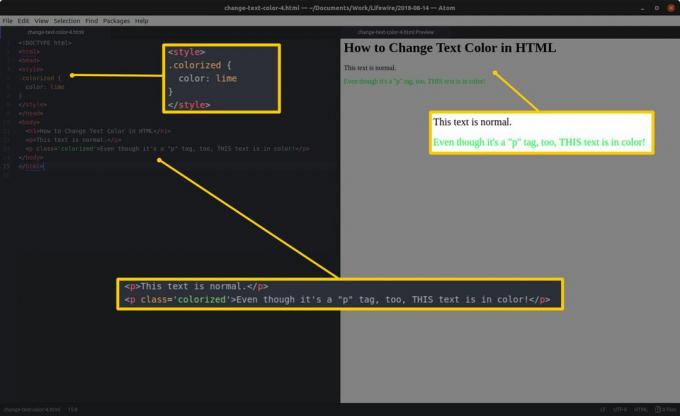
No entanto, você também pode estilizar HTML por classe, que é como um rótulo aplicado para selecionar instâncias de uma tag dentro do
seção. Por exemplo, se você quiser apenas um.para ser colorido, crie uma classe com um nome prefixado de período personalizado no.

Método 3: criar e vincular um documento CSS separado
A maneira mais organizada de definir a cor do texto e uma gama infinita de outros estilos é criar um Folha de estilo CSS e um link para ele no documento HTML.
Coloque seus estilos, formatados exatamente como faria em a.
