O que saber
- Selecione Projeto > adicionar imagem> selecionar imagem> Propriedades > Mapa > selecione Ponto de acesso ferramenta> desenhar forma> Propriedades > Link > insira o URL.
- Principal desvantagem: o web design responsivo requer imagens escalonáveis para que os links possam acabar no lugar errado.
Este artigo explica como criar um mapa de imagem usando o Dreamweaver. As instruções se aplicam ao Adobe Dreamweaver versão 20.1.
O que é um mapa de imagem do Dreamweaver?
Quando você adicionar uma tag de link a uma imagem no Dreamweaver, todo o gráfico se torna um hiperlink para um único destino. Os mapas de imagem, por outro lado, podem incluir vários links mapeados para coordenadas específicas no gráfico. Por exemplo, você pode criar um mapa de imagem dos EUA que leva os usuários ao site oficial de cada estado quando eles clicam nele.
Também é possível construir mapas de imagens usando apenas HTML.
Como criar um mapa de imagem com o Dreamweaver
Para fazer um mapa de imagem usando o Dreamweaver:
-
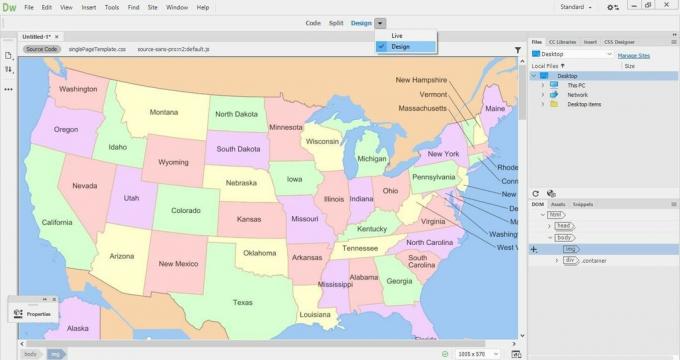
Selecione Projeto visualizar, adicione a imagem à página da web e selecione-a.

-
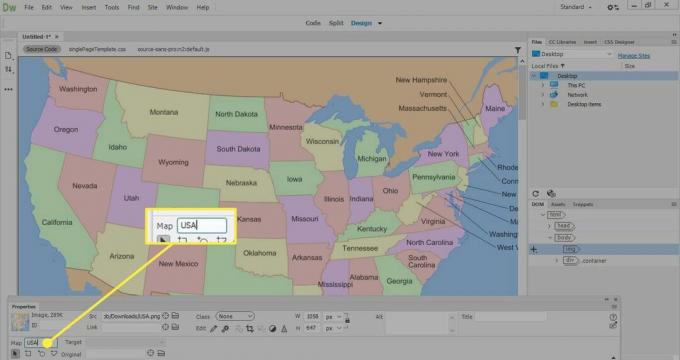
No Propriedades painel, vá para o Mapa campo e insira um nome para o mapa de imagem.
Se o Propriedades painel não está visível, vá para Janela > Propriedades.

-
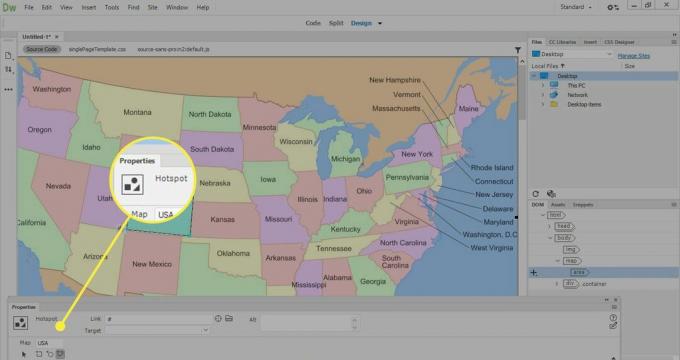
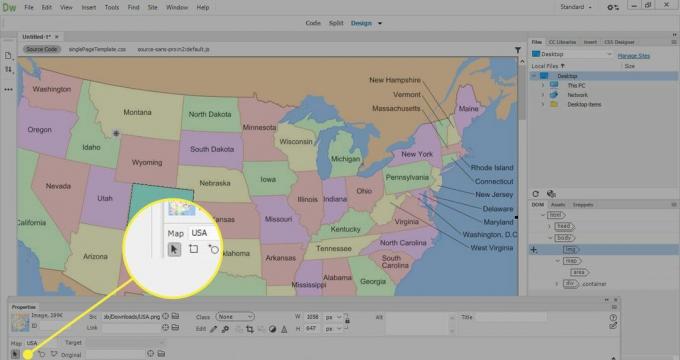
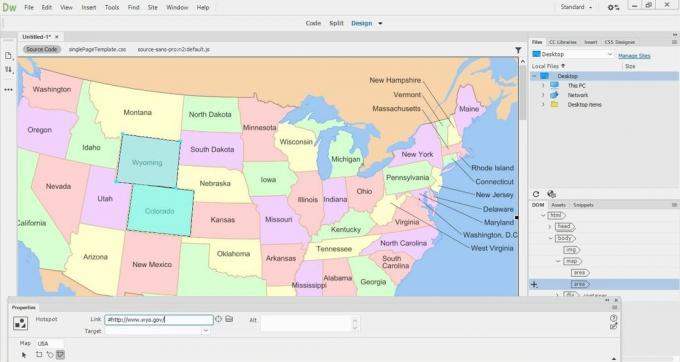
Selecione uma das três ferramentas de desenho de pontos ativos (retângulo, círculo ou polígono) e desenhe uma forma para definir a área de um link.
As ferramentas de desenho do ponto de acesso não aparecem na visualização ao vivo. O modo de design deve ser selecionado para criar mapas de imagem.

-
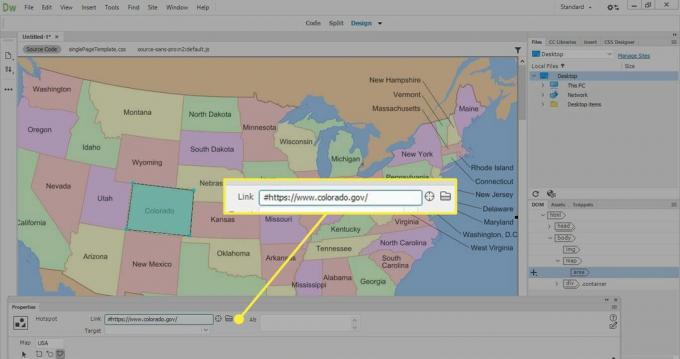
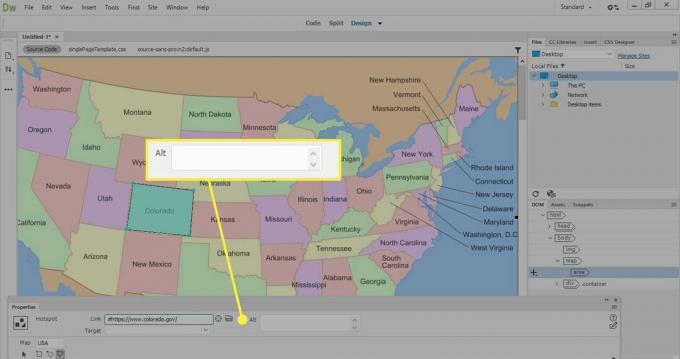
No Propriedades janela, vá para o Link campo e digite o URL ao qual você deseja vincular.
Como alternativa, selecione a pasta ao lado do Link e escolha um arquivo (como uma imagem ou página da web) que deseja vincular.

-
No Alt campo, insira um texto alternativo para o link.
No Alvo lista suspensa, escolha em qual janela ou guia o link será aberto.

-
Para criar outro ponto de acesso, selecione a ferramenta de ponteiro e, em seguida, selecione uma das ferramentas de ponto de acesso.

-
Crie quantos pontos de acesso desejar e, em seguida, analise o mapa de imagem em um navegador para se certificar de que funciona corretamente. Selecione cada link para garantir que vai para o recurso ou página da web adequada.

Benefícios e desvantagens de mapas de imagem
Existem prós e contras do uso de mapas de imagens em web design moderno. Embora isso possa tornar uma página da web mais interativa, uma grande desvantagem é que os mapas de imagens dependem de coordenadas específicas para funcionar. Web design responsivo requer imagens que são dimensionadas com base no tamanho de uma tela ou dispositivo, então os links podem acabar no lugar errado quando a imagem muda de tamanho. É por isso que os mapas de imagens raramente são usados em sites hoje.
Os mapas de imagens podem demorar para carregar. Muitos mapas de imagens em uma única página podem criar um gargalo que afeta o desempenho do site. Pequenos detalhes podem ser obscurecidos em um mapa de imagem, limitando sua utilidade, especialmente para usuários com deficiência visual.
Os mapas de imagens podem ser úteis quando você deseja montar uma demonstração rápida. Por exemplo, se você simular um design para um aplicativo, use mapas de imagem para criar pontos de acesso para simular a interatividade com o aplicativo. Isso é mais fácil de fazer do que codificar o aplicativo ou construir uma página da web fictícia com HTML e CSS.