O que saber
- No Chrome, Firefox ou Safari: clique com o botão direito em um elemento e selecione Inspecionar.
- No Internet Explorer ou Edge, habilite as inspeções, clique com o botão direito em um elemento e selecione Inspecionar elemento.
Este artigo explica como inspecionar elementos no Chrome, Firefox, Safari, Internet Explorer e Microsoft Edge, incluindo como habilitar inspeções no IE e Edge.
Como inspecionar elementos da web com seu navegador
Os sites são construídos a partir de linhas de código, mas os resultados são páginas com imagens, vídeos, fontes e outros recursos. Para alterar um desses elementos ou ver em que consiste, encontre a linha de código que o controla. Para fazer isso, use uma ferramenta de inspeção de elemento. Você não precisa baixar uma ferramenta de inspeção ou instalar um complemento para o seu navegador favorito. Em vez disso, clique com o botão direito do mouse no elemento da página e selecione Inspecionar ou Inspecionar elemento. No entanto, a forma como você acessa essa ferramenta varia de acordo com o navegador.
Este artigo usa direito-clique para se referir à ação do dispositivo de mouse em um PC com Windows e o Ao controle+clique ação em um Mac.
Inspecionar elementos no Google Chrome
Dentro Google Chrome, existem duas maneiras de inspecionar uma página da web usando o navegador integrado Chrome DevTools:
- Clique com o botão direito em um elemento da página ou em uma área em branco e selecione Inspecionar.
- Vou ao cromada menu e, em seguida, selecione Mais ferramentas > Ferramentas de desenvolvimento.

Use o Chrome DevTools para copiar ou editar o Linguagem de marcação de hipertexto (HTML) marcar e ocultar ou excluir elementos até que a página seja recarregada.
Quando o Chrome DevTools abre na lateral da página, mude sua posição, retire-o da página, pesquise arquivos de página, selecione elementos da página para uma visão mais detalhada, copie arquivos e URLs e personalize o definições.
Inspecionar elementos no Mozilla Firefox
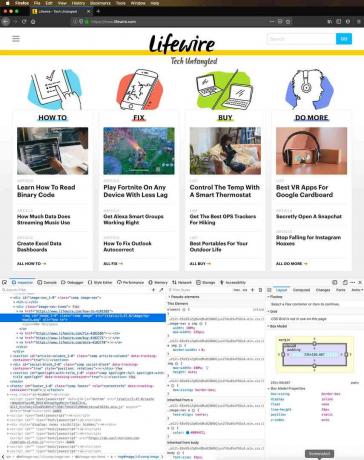
Mozilla Firefox tem duas maneiras de abrir sua ferramenta de inspeção, chamada Inspetor:
- Clique com o botão direito em um elemento na página da web e selecione Inspecionar elemento.
- Na barra de menu do Firefox, selecione Ferramentas > Web Developer > Inspetor.

Conforme você move o ponteiro sobre os elementos no Firefox, o Inspector encontra automaticamente as informações do código-fonte do elemento. Quando você seleciona um elemento, a pesquisa dinâmica é interrompida e você pode examinar o elemento na janela Inspetor.
Clique com o botão direito em um elemento para localizar os controles suportados. Use os controles para editar a página como marcação HTML, copiar ou colar marcação HTML interna ou externa, mostrar Propriedades do Document Object Model (DOM), faça uma captura de tela ou exclua o nó, aplique novos atributos, Veja o Cascading Style Sheets (CSS) e muito mais.
Inspecionar elementos no Safari
Existem algumas maneiras de examinar os elementos da web em Safári:
- Clique com o botão direito em qualquer item ou espaço em uma página da web e selecione Inspecionar elemento.
- Vou ao Desenvolver menu e, em seguida, selecione Mostrar inspetor da web.

Se você não vir o menu Desenvolver, vá para o Safári menu e selecione Preferências. No Avançado guia, selecione o Mostrar menu de desenvolvimento na barra de menu caixa de seleção.
Selecione elementos individuais na página da web para ver a marcação dedicada a essa seção.
Inspecionar elementos no Internet Explorer
Uma ferramenta de elemento de inspeção semelhante, que é acessada ativando as Ferramentas do Desenvolvedor, está disponível no Internet Explorer. Para habilitar as Ferramentas do Desenvolvedor, pressione F12. Ou vá para o Ferramentas menu e selecione Ferramentas de desenvolvimento.
Para exibir o menu Ferramentas, pressione Alt + X.
Para inspecionar os elementos de uma página da web, clique com o botão direito na página e selecione Inspecionar elemento. Na ferramenta Selecionar elemento do Internet Explorer, selecione qualquer elemento da página para ver a marcação HTML ou CSS. Você também pode desabilitar ou habilitar o realce de elemento enquanto navega pelo DOM Explorer.

Como as outras ferramentas do inspetor de elemento, use o Internet Explorer para recortar, copiar e colar elementos e editar a marcação HTML, adicionar atributos, copiar elementos com estilos anexados e muito mais.
Inspecionar elementos no Microsoft Edge
Antes de inspecionar elementos no Microsoft Edge, você deve habilitar a inspeção. Existem duas maneiras de habilitar a inspeção:
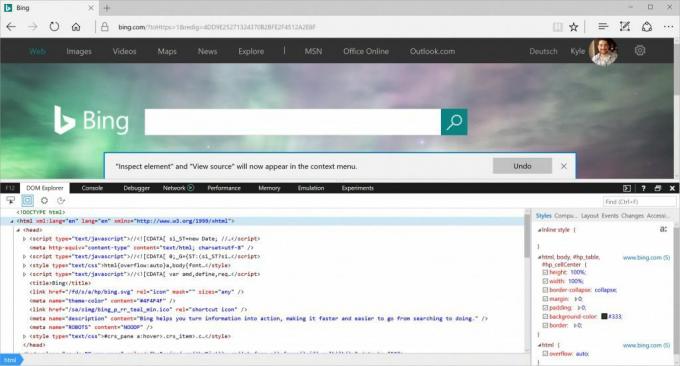
- Vá para a barra de endereço e digite sobre: bandeiras. Na caixa de diálogo, selecione o Mostrar Ver Fonte e Inspecionar Elemento no menu de contexto caixa de seleção.
- Aperte F12, então selecione Explorador DOM.
Para inspecionar um elemento, clique com o botão direito em um elemento em uma página da web e selecione Inspecionar elemento.