Fotos e gráficos ocupam muito espaço no servidor. Isso pode fazer com que as páginas da web carreguem muito mais devagar. Uma solução é usar miniaturas de suas fotos. Uma miniatura é uma versão menor de uma imagem vinculada à imagem original maior. Você pode colocar mais gráficos em uma página ao usar miniaturas. O leitor pode então escolher entre todas as imagens e decidir quais deseja ver. Diremos o que você precisa para criar miniaturas e como editá-las.
Baixe o software de edição de fotos
Criar uma miniatura não é difícil e não leva muito tempo, mas requer um programa de edição de fotos. Felizmente, os usuários do Windows já têm um gratuito chamado Pintar 3D. Não é tão abrangente quanto algo como Paint Shop Pro ou Photoshop mas é bom o suficiente para redimensionar, cortar e adicionar algum texto.
Vamos usar o Paint 3D para esta lição. As instruções não são muito diferentes se você estiver usando outro programa.
Edite suas fotos e faça a miniatura
Você precisa editar suas imagens antes de transformá-las em miniaturas. Veja como:
Abra a imagem que deseja editar.
Agora você pode recortar a imagem ou redimensioná-lo. Se você quiser que sua miniatura se concentre em uma parte específica da foto, sugerimos recortá-la. Se você não quiser cortar, vá para a Etapa 5.
-
Selecione Colheita. A partir daqui, você pode selecionar e arrastar os vários pontos para escolher a área que deseja cortar. Você também pode escolher um dos vários tamanhos pré-formatados no lado direito.
A opção 16: 9 é especialmente boa para usar se você estiver criando uma miniatura para um vídeo do YouTube.

-
Selecione Feito para recortar a imagem.
Se você não gosta do corte, selecione Desfazer ou pressione CTRL + Z para revertê-lo e tente novamente.
-
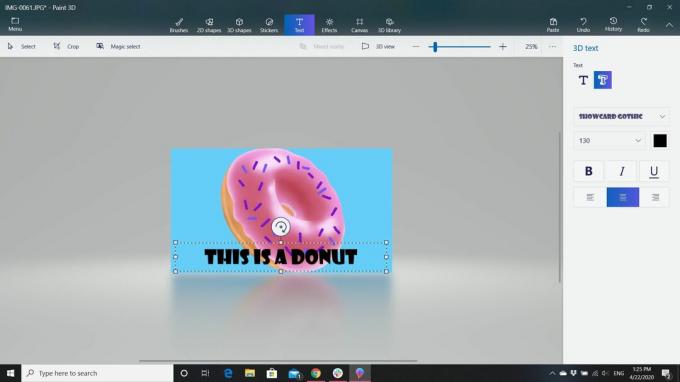
Se você deseja adicionar texto à sua imagem, selecione Texto para adicioná-lo. Você pode escolher texto 2D ou 3D e escolher entre uma variedade de fontes, tamanhos e cores.

-
Para redimensionar sua imagem, selecione Tela de pintura. Aqui, você pode escolher redimensionar sua imagem em pixels ou em porcentagem. Por exemplo, você pode colocar uma largura de 50 pixels ou pode fazer com que a imagem fique 10% do tamanho original. Se você estiver criando miniaturas para usar como galeria de fotos, tente fazer todas as suas imagens quase do mesmo tamanho para que se ajustem melhor à página e façam linhas ou colunas retas agradáveis.
Certifique-se de que sua miniatura tenha pelo menos 640 pixels de largura e não seja maior que 2 MB.
Se você gostou do que viu, salve a imagem, de preferência como um novo arquivo. Dessa forma, você tem uma cópia da imagem original não editada, se precisar.
Depois que sua miniatura for concluída
Se o seu serviço de hospedagem não tem um programa que o ajude a carregar facilmente páginas e gráficos para o seu site, você precisa de um cliente FTP para carregá-los. O serviço de hospedagem que você está usando deve fornecer as configurações necessárias para colocar no Cliente FTP para que você possa fazer upload dos arquivos. Considere colocá-lo em uma pasta separada, possivelmente chamada de "Miniaturas".
Considere enviar seu gráfico ou fotos para uma pasta chamada "Gráficos" ou "Fotos" para que você possa mantê-los separados de suas páginas e possa encontrá-los mais facilmente quando precisar deles. Isso ajuda a manter seu site bom e organizado, para que você possa encontrar o que está procurando rapidamente e não tenha longas listas de arquivos para vasculhar quando precisar de algo.
Endereçando seus gráficos e fotos
Agora você precisa do endereço do seu gráfico. Por exemplo, digamos que você hospede seu site no Geocities e seu nome de usuário seja "meusite". Seu gráfico principal está em uma pasta chamada "Gráficos" e denominado "graphics.jpg." A miniatura é chamada de "thumbnail.jpg" e está em uma pasta chamada "Thumbnail". O endereço do seu gráfico seria ser http://www.geocities.com/mysite/graphics/graphics.jpg e o endereço da sua miniatura seria http://www.geocities.com/mysite/thumbnail/thumbnail.jpg.
Tudo o que você precisa fazer agora é adicionar um link para sua miniatura em sua página e adicionar um link para seu gráfico a partir de sua miniatura. Alguns serviços de hospedagem oferecem álbuns de fotos. Tudo que você precisa fazer é seguir as instruções para adicionar suas fotos às páginas.
Se você preferir usar HTML para criar seu álbum de fotos para você, ainda não precisa começar do zero. Use um modelo de álbum de fotos. Então, tudo que você precisa fazer é adicionar os links e você terá um álbum de fotos.
Onde você vê graphic.jpg no código, você o mudará para http://www.geocities.com/mysite/graphics/graphics.jpg ou você pode usar a forma abreviada que se parece com isto: /graphics/graphics.jpg. Em seguida, mude onde diz Texto para imagem para o que você quiser que diga sob a imagem.
Se você for usar as miniaturas e criar um link para o gráfico a partir delas, o código usado será um pouco diferente.
Onde você vê http://address_of_graphic.gif você adiciona o endereço de sua miniatura. Onde você vê http://address_of_page.com você adiciona o endereço do seu gráfico. Sua página mostra sua miniatura, mas vincula diretamente ao seu gráfico. Quando alguém clica na miniatura do gráfico, é levado ao original.