No passado, a internet estava cheia de web design ruim, fontes ilegíveis, cores que não combinavam e nada se adaptava ao tamanho da tela. Naquela época, os navegadores da web permitiam que os usuários escrevessem folhas de estilo CSS que o navegador usava para substituir as opções de estilo feitas pelos designers de página. Esta folha de estilo do usuário define a fonte em um tamanho consistente e define as páginas para exibir uma cor de fundo especificada. Era tudo uma questão de consistência e usabilidade.
Desvios de popularidade da folha de estilo do usuário
Agora, no entanto, as folhas de estilo do usuário não são comuns. O Google Chrome não os permite e o Firefox os está eliminando. No caso do Chrome, você precisará de uma extensão para criar folhas de estilo do usuário. O Firefox requer que você habilite a opção por meio de uma página do desenvolvedor. As folhas de estilo do usuário desapareceram porque o web design é melhor.
Se ainda quiser experimentar folhas de estilo do usuário, você pode, mas não é recomendado. É mais provável que você destrua as páginas que visita ou as torne realmente feias.
Habilitar folhas de estilo do usuário no Firefox
Para começar a usar folhas de estilo do usuário no Firefox, habilite-as. Leva apenas alguns segundos, mas a opção está enterrada na página de configuração do Firefox.
Abra o Firefox e digite sobre: config na barra de endereço.
-
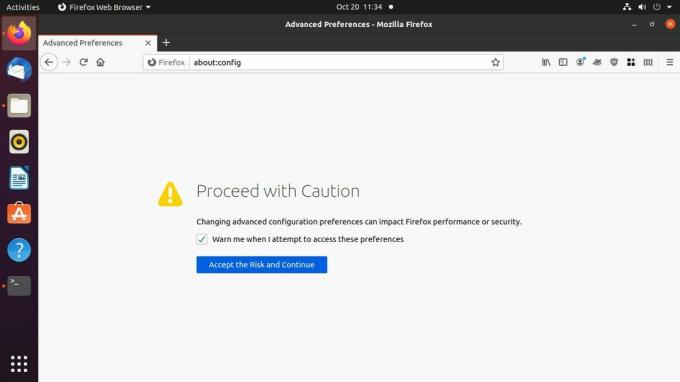
O Firefox leva você a uma página avisando que ir mais longe permitirá que você bagunce o navegador. Aperte Aceite o risco e continue para continuar.

-
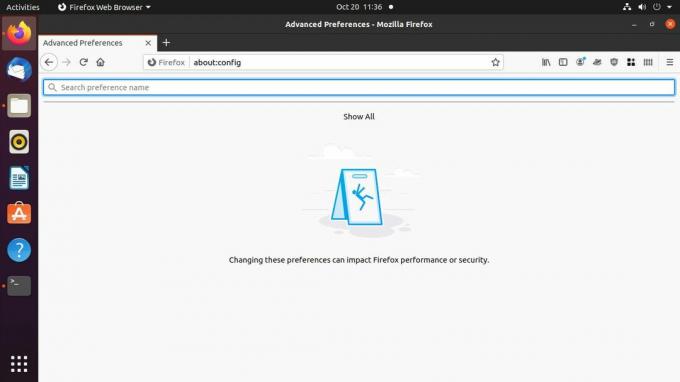
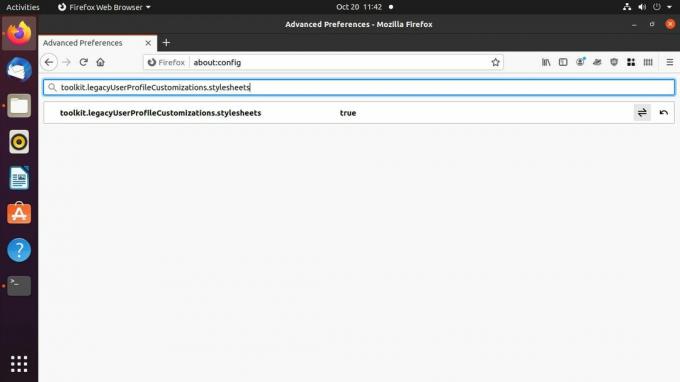
A próxima página que você verá é apenas uma barra de pesquisa. Modelo toolkit.legacyUserProfileCustomizations.stylesheets na pesquisa.

-
Deve haver apenas um resultado. Clique duas vezes nele para definir o valor para verdadeiro.

Feche o Firefox.
Crie a folha de estilo do usuário do Firefox
Agora que o Firefox aceitará sua folha de estilo, você pode criar uma. O arquivo não é diferente de qualquer outro CSS. Ele reside em uma pasta dentro do diretório de perfil do usuário do seu navegador.
-
Localize o diretório de perfil de usuário do Firefox. No Windows, você pode encontrá-lo em C: \ Users \ username \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
No Mac, ele está localizado em Biblioteca / Suporte de aplicativo / Firefox / Perfis.
No Linux, está em /home/username/.mozilla/firefox.
Dentro dessa pasta, há pelo menos uma pasta com um nome que é uma sequência de caracteres aleatórios seguido por uma extensão .default ou .default-release. A menos que você tenha criado outra, essa é a pasta de perfil de que você precisa.
Crie uma nova pasta dentro do perfil e nomeie-a cromada.
No cromada diretório, faça um arquivo chamado userContent.csse abra-o no editor de texto de sua escolha.
-
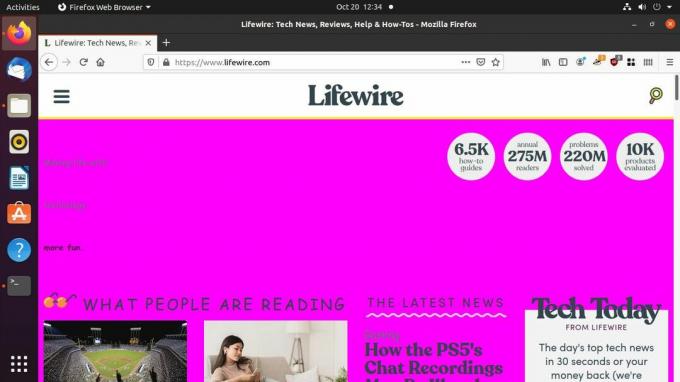
Você pode colocar qualquer coisa neste arquivo, desde que seja CSS válido. Para ilustrar um ponto, faça todos os sites parecerem ridículos. Defina a cor de fundo para rosa brilhante:
corpo, principal {
cor de fundo: # FF00FF! importante;
}O !importante no final é importante. Normalmente, usar! Important em CSS é uma má ideia. Isso quebra o fluxo natural da folha de estilo e pode tornar a depuração um pesadelo. No entanto, é necessário, neste caso, substituir o CSS existente do site. Você precisará dele para cada regra que criar.
-
Altere os tamanhos das fontes.
p {
tamanho da fonte: 1,25 rem! importante;
}
h1 {
tamanho da fonte: 1rem! importante;
}
h2 {
tamanho da fonte: 1,75 rem! importante;
}
h3 {
tamanho da fonte: 1.5 rem! importante;
}
p, a, h1, h2, h3, h4 {
font-family: 'Comic Sans MS', sans-serif! important;
} Salve e saia do arquivo.
-
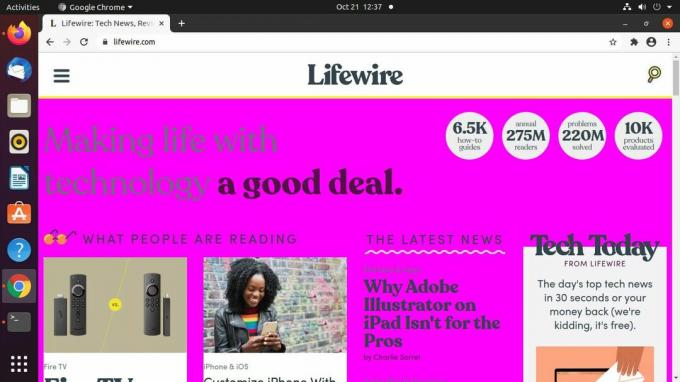
Abra o Firefox e navegue até uma página para experimentá-lo. Se você definir as regras usadas neste exemplo, o site deve ter uma aparência ruim.

Use extensões do Chrome com o Google Chrome
O Google Chrome não oferece suporte a folhas de estilo do usuário e nunca ofereceu. O Chrome não foi feito para isso. Muito disso se deve ao fato de o Chrome ter origens mais modernas. A outra parte é uma diferença na filosofia. O Firefox sempre foi construído com o controle do usuário em mente, enquanto o Chrome foi mais um produto comercial pertencente e controlado pelo Google. Eles realmente não se importam com quanto controle você tem sobre o navegador.
No entanto, existem extensões do Chrome que permitem implementar folhas de estilo do usuário para personalizar sua experiência de navegação. Este guia usa a extensão À moda para habilitar folhas de estilo do usuário no Chrome.
Abra o Chrome.
-
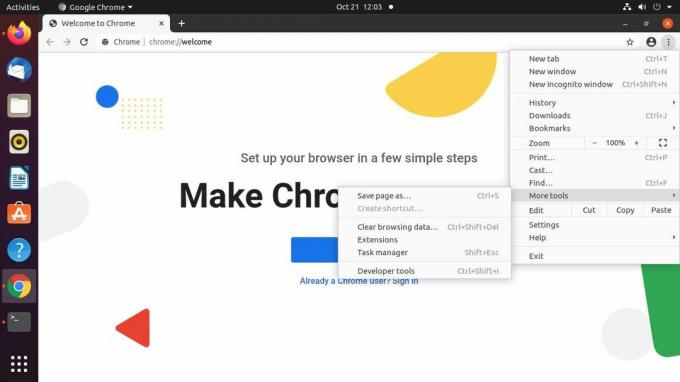
Selecione os três pontos empilhados ícone do menu no canto superior esquerdo da tela. Navegar para Mais ferramentas > Extensões.

-
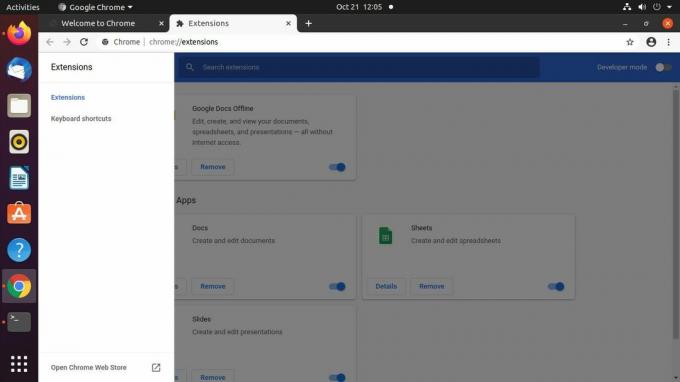
Na guia de extensão do Chrome, selecione o três linhas empilhadas ícone do menu no canto superior esquerdo da tela. Um novo menu aparece. Escolher Abra a Chrome Web Store no fundo.

-
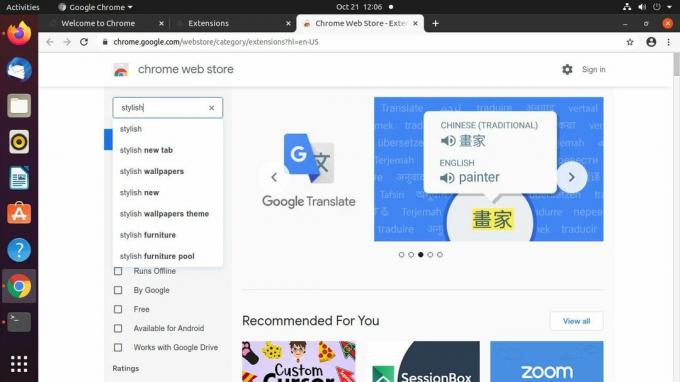
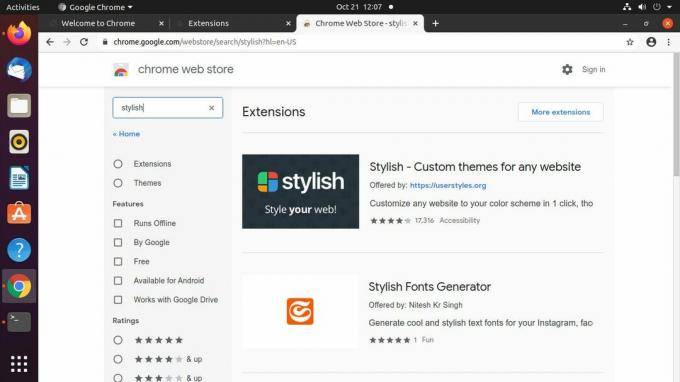
Na Chrome Web Store, use a pesquisa para procurar À moda.

-
Elegante deve ser a primeira extensão dos resultados. Selecione-o.

-
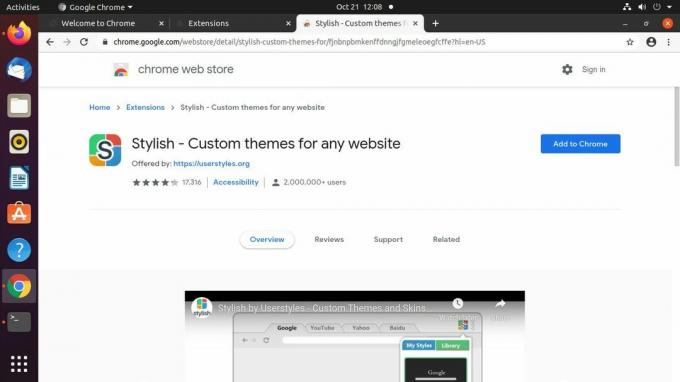
Na página de Stylish, selecione Adicionar ao Chrome.

-
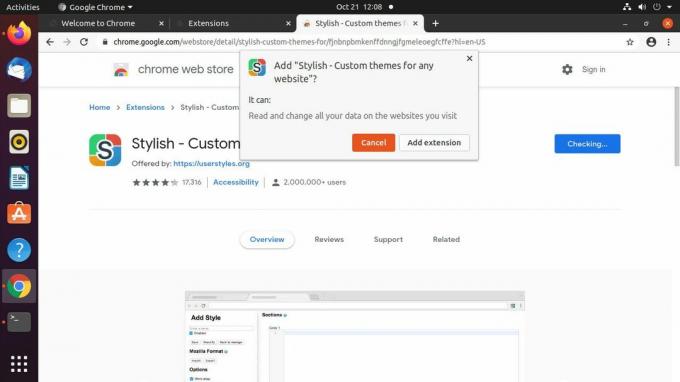
Uma janela pop-up aparecerá solicitando que você confirme a adição de Stylish. Selecione Adicionar extensão.

-
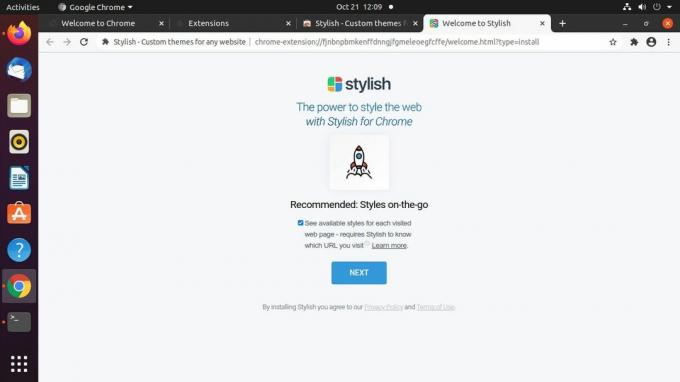
O Chrome mostra uma página informando que o Stylish está instalado. A partir daí, você pode ir para qualquer página ou fechar a guia.

-
Selecione os peça de quebra-cabeças ícone de extensões no canto superior direito da janela do Chrome. Escolher À moda no menu.

-
Um novo menu à moda é aberto. Selecione os três pontos empilhados ícone do menu no canto superior direito.

-
No menu resultante, selecione Criar um Novo Estilo.

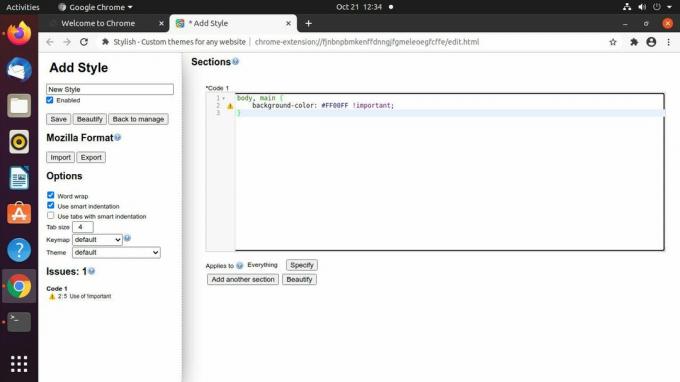
O Chrome abre uma nova guia para o seu estilo. Use o campo no canto superior esquerdo para dar um nome a ele.
-
Crie uma nova regra para o seu estilo no corpo principal da guia usando CSS. Certifique-se de usar !importante após cada regra para garantir que as regras substituam o estilo existente do site.
corpo, principal {
cor de fundo: # FF00FF! importante;
} -
Selecione Salve à esquerda para salvar seu novo estilo. Você deve ver isso aplicado imediatamente.

-
Navegue até um site para testar sua nova folha de estilo. O Stylish permite que você controle as folhas de estilo e as aplique seletivamente aos sites de sua escolha. Explore os controles da extensão para ter uma ideia de como você pode fazer uma abordagem ajustada às folhas de estilo do usuário.