O que saber
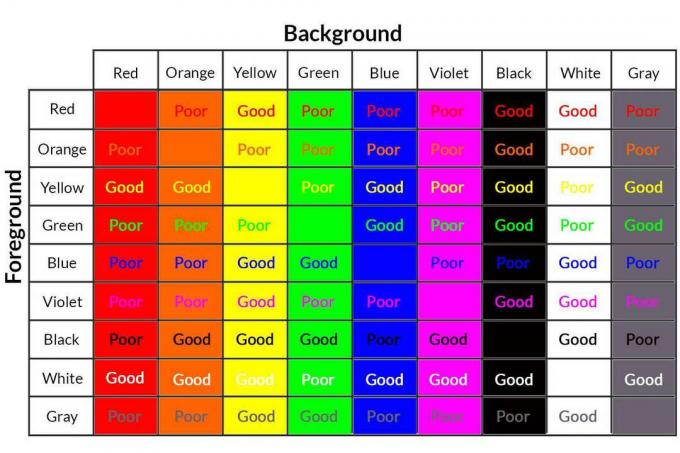
- Use o gráfico neste artigo para determinar as melhores combinações de cores de fundo e de primeiro plano para o design da página da web.
- Use uma ferramenta online como CheckMyColors.com para testar as cores do seu site e relatar a relação de contraste entre os elementos da página.
- Use uma ferramenta como ContrastChecker.com para testar suas escolhas contra o Diretrizes de acessibilidade de conteúdo da web.
Este artigo explica como criar contraste eficaz entre as cores de fundo e de primeiro plano no design da web.
Como criar um contraste forte
Algumas cores podem ser brilhantes e aparecer de forma vibrante em uma determinada cor de fundo, como azul sobre preto, mas são escolhas de contraste ruins. Se você criasse uma página toda em texto azul em um fundo preto, por exemplo, seus leitores sentiriam fadiga ocular muito rapidamente.
Estude o gráfico abaixo para ter uma ideia das melhores combinações de fundo / primeiro plano.

Existem regras e práticas recomendadas para contraste, mas, como designer, você deve sempre avaliar essas regras para garantir que funcionem em sua instância específica.
Use ferramentas de verificação de contraste online
Além do seu próprio senso de design, experimente algumas ferramentas online para testar a escolha de cores do seu site. CheckMyColors.com irá testar todas as cores do seu site e relatar a relação de contraste entre os elementos da página.
Além disso, ao pensar sobre as opções de cores, você também deve considerar a acessibilidade do site e as pessoas que têm formas de daltonismo. WebAIM.org pode ajudar com isso, como pode ContrastChecker.com, que testará suas escolhas contra Diretrizes de acessibilidade de conteúdo da web.
Por que o contraste é importante?
O forte contraste desempenha um papel importante no sucesso do design de qualquer site. O contraste adequado garante uma experiência de usuário de qualidade e uma legibilidade mais fácil que contribuirá para o sucesso de longo prazo de um site. Os sites com contraste muito baixo, no entanto, podem ser difíceis de ler e usar, o que terá um efeito negativo na eficácia de qualquer site.
Embora seja fácil determinar quais cores não funcionam bem juntas, é uma questão mais difícil para decidir quais cores combinam de forma eficaz, tanto em contraste com outras quanto dentro do design de um local na rede Internet.
Padrões de marca e opções de cores contrastantes
O contraste é apenas um dos fatores a considerar ao escolher as cores para o design do seu site. Ao selecionar as cores, você provavelmente também terá que estar atento aos padrões da marca para o cliente, seja ele uma empresa, outra organização ou até mesmo um indivíduo. Embora as paletas de cores possam ser consistentes com as diretrizes da marca de uma organização, elas podem não ser bem traduzidas para apresentações online.
Por exemplo, verdes amarelos e brilhantes são terrivelmente desafiadores para uso eficaz em sites. Se essas cores estiverem nas diretrizes da marca da empresa, provavelmente precisarão ser usadas apenas como cores de destaque, uma vez que é difícil encontrar cores que contrastem bem com qualquer uma delas.
Da mesma forma, se as cores da sua marca forem preto e branco, isso significa um grande contraste, mas se você tiver um site com grandes quantidades de texto, um preto fundo com texto branco vai tornar a leitura uma experiência muito cansativa, apesar da força inerente de contraste entre preto e Branco. Neste caso, é aconselhável inverter as cores, utilizando texto preto sobre fundo branco. Isso pode não ser tão interessante visualmente, mas é uma escolha de contraste e legibilidade muito melhor.