O tipo mais comum de gradiente que você verá em qualquer página da web é um gradiente linear de duas cores. Isso significa que o gradiente se moverá em linha reta, mudando gradualmente da primeira cor para a segunda ao longo dessa linha.
01
de 03
Criação de gradientes lineares entre navegadores com CSS3

A imagem acima mostra um gradiente simples da esquerda para a direita de # 999 (cinza escuro) a #fff (branco).
Gradientes lineares são os mais fáceis de definir e têm mais suporte nos navegadores. Os gradientes lineares CSS3 são compatíveis com Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ e Safari 4+.
Ao definir um gradiente, identifique seu tipo—linear ou radial—E onde o gradiente deve parar e começar. Adicione também as cores do gradiente e onde essas cores começam e terminam individualmente.
Para definir gradientes lineares usando CSS3, escreva:
gradiente linear (ângulo ou lado ou canto, interrupção de cor, interrupção de cor)
Primeiro você define o tipo de gradiente com o nome.
Em seguida, você define os pontos inicial e final do gradiente de uma das duas maneiras: o ângulo da linha em graus de 0 a 359, com 0 graus apontando diretamente para cima. Ou com as funções “lateral ou canto”. Se você deixá-los de fora, o gradiente fluirá da parte superior para a parte inferior do elemento.
Então você define as paradas de cor. Você define os limites de cor com o código de cor e uma porcentagem opcional. A porcentagem informa ao navegador onde na linha começar ou terminar com aquela cor. O padrão é colocar as cores uniformemente ao longo da linha. Você aprenderá mais sobre interrupções de cor na página 3.
Portanto, para definir o gradiente acima com CSS3, você escreve:
gradiente linear (esquerda, # 999999 0%, #ffffff 100%);
E para defini-lo como plano de fundo de uma gravação DIV:
div {
imagem de fundo: gradiente linear (esquerda, # 999999 0%, #ffffff 100%;
}
Extensões de navegador para gradientes lineares CSS3
Para fazer seu gradiente funcionar em vários navegadores, você precisa usar extensões de navegador para a maioria dos navegadores e um filtro para Internet Explorer 9 e inferior (na verdade, 2 filtros). Todos eles usam os mesmos elementos para definir seu gradiente (exceto que você só pode definir gradientes de 2 cores no IE).
Filtros e extensão da Microsoft—O Internet Explorer é o mais desafiador de suportar, porque você precisa de três linhas diferentes para oferecer suporte às diferentes versões do navegador. Para obter o gradiente de cinza a branco acima, você escreveria:
/ * IE 5.5–7 * /
filtro: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
/ * IE 8–9 * /
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1) ";
/ * IE 10 * /
gradiente -ms-linear (esquerda, # 999999 0%, #ffffff 100%);
Extensão Mozilla-O -moz- extensão funciona como a propriedade CSS3, apenas com a extensão. Para obter o gradiente acima para o Firefox, escreva:
-moz-linear-gradiente (esquerda, # 999999 0%, #ffffff 100%);
Extensão Opera-O -o- extensão adiciona gradientes ao Opera 11.1+. Para obter o gradiente acima, escreva:
gradiente -o-linear (esquerda, # 999999 0%, #ffffff 100%);
Extensão Webkit-O -webkit- a extensão funciona muito como a propriedade CSS3. Para definir o gradiente acima para o Safari 5.1+ ou Chrome 10+, escreva:
-webkit-linear-gradient (à esquerda, # 999999 0%, #ffffff 100%);
Também existe uma versão mais antiga da extensão Webkit que funciona com Chrome 2+ e Safari 4+. Nele você define o tipo de gradiente como um valor, ao invés do nome da propriedade. Para obter o gradiente de cinza a branco com esta extensão, escreva:
-webkit-gradiente (linear, superior esquerdo, superior direito, cor-stop (0%, # 999999), cor-stop (100%, # ffffff));
Código CSS de gradiente linear CSS3 completo
Para suporte cruzado completo para obter o gradiente cinza-branco acima, você deve primeiro incluir uma cor sólida substituta para navegadores que não suportam gradientes, e o último item deve ser o estilo CSS3 para navegadores que são totalmente complacente. Então, você escreve:
plano de fundo: # 999999;
fundo: -moz-linear-gradiente (esquerda, # 999999 0%, #ffffff 100%);
plano de fundo: -webkit-gradiente (linear, superior esquerdo, superior direito, cor-stop (0%, # 999999), cor-stop (100%, # ffffff));
fundo: -webkit-linear-gradiente (esquerda, # 999999 0%, #ffffff 100%);
fundo: gradiente -o-linear (esquerda, # 999999 0%, #ffffff 100%);
fundo: gradiente -ms-linear (esquerda, # 999999 0%, #ffffff 100%);
filtro: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
fundo: gradiente linear (esquerda, # 999999 0%, #ffffff 100%);
02
de 03
Criando gradientes diagonais - o ângulo do gradiente

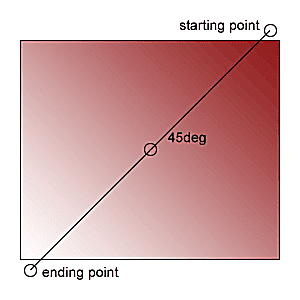
Os pontos inicial e final determinam o ângulo do gradiente. A maioria dos gradientes lineares vai de cima para baixo ou da esquerda para a direita. Mas é possível construir um gradiente que se mova em uma linha diagonal. A imagem nesta página mostra um gradiente simples que se move em um ângulo de 45 graus ao longo da imagem da direita para a esquerda.
Ângulos para definir a linha de gradiente
O ângulo é uma linha em um círculo imaginário no centro do elemento. Uma medida de 0deg aponta para cima, 90 graus aponta certo, 180deg aponta para baixo, e 270deg pontos restantes. Use qualquer medida de ângulo.
Em um quadrado, um ângulo de 45 graus se move do canto superior esquerdo para o inferior direito, mas em um retângulo os pontos inicial e final estão ligeiramente fora da forma.
A maneira mais comum de definir um gradiente diagonal é definir um canto, como canto superior direito e o gradiente se move desse canto para o canto oposto. Defina a posição inicial com as seguintes palavras-chave:
- principal
- direito
- inferior
- deixou
- Centro
E eles podem ser combinados para serem mais específicos, como:
- canto superior direito
- superior esquerdo
- centro superior
- canto inferior direito
- inferior esquerdo
- centro inferior
- centro direito
- centro esquerdo
Aqui está o CSS para um gradiente semelhante ao da imagem, vermelho para branco, movendo-se do canto superior direito para o inferior esquerdo:
plano de fundo: ## 901A1C;
imagem de fundo: -moz-linear-gradiente (canto superior direito, # 901A1C 0%, # FFFFFF 100%);
imagem de fundo: -webkit-gradiente (linear, superior direito, inferior esquerdo, interrupção de cor (0, # 901A1C), interrupção de cor (1, #FFFFFF));
plano de fundo: -webkit-linear-gradiente (canto superior direito, # 901A1C 0%, #ffffff 100%);
fundo: gradiente -o-linear (canto superior direito, # 901A1C 0%, #ffffff 100%);
plano de fundo: -ms-linear-gradiente (canto superior direito, # 901A1C 0%, #ffffff 100%);
plano de fundo: gradiente linear (canto superior direito, # 901A1C 0%, #ffffff 100%);
Você deve ter notado que não há filtros do IE neste exemplo. Isso ocorre porque o IE permite apenas dois tipos de filtros: de cima para baixo (o padrão) e da esquerda para a direita (com o GradientType = 1 interruptor).
03
de 03
Color Stops

Com gradientes lineares CSS3, adicione várias cores ao gradiente para criar efeitos ainda mais sofisticados. Para adicionar essas cores, insira cores adicionais no final da sua propriedade, separadas por vírgulas. Você deve incluir na linha onde as cores devem começar ou terminar.
Os filtros do Internet Explorer suportam apenas duas interrupções de cor, portanto, ao criar esse gradiente, você deve incluir apenas a primeira e a segunda cores que deseja exibir.
Aqui está o CSS para o gradiente de três cores acima:
plano de fundo: #ffffff;
fundo: -moz-linear-gradiente (esquerda, #ffffff 0%, # 901A1C 51%, #ffffff 100%);
plano de fundo: -webkit-gradiente (linear, superior esquerdo, superior direito, cor-stop (0%, # ffffff), cor-stop (51%, # 901A1C), cor-stop (100%, # ffffff));
fundo: -webkit-linear-gradiente (à esquerda, # ffffff 0%, # 901A1C 51%, # ffffff 100%);
fundo: gradiente -o-linear (esquerda, # ffffff 0%, # 901A1C 51%, # ffffff 100%);
fundo: -ms-linear-gradiente (esquerda, # ffffff 0%, # 901A1C 51%, # ffffff 100%);
filtro: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# ffffff', GradientType = 1);
plano de fundo: gradiente linear (esquerda, # ffffff 0%, # 901A1C 51%, # ffffff 100%);
Veja este gradiente linear com três interrupções de cor em ação usando apenas CSS.