Muitos grandes sites são construídos com um CMS (sistema de gerenciamento de conteúdo) como WordPress, Joomla ou Drupal, mas muitas vezes tentam mascarar sua identidade. Prestando mais atenção, você geralmente consegue identificar a verdade. Aqui estão as coisas mais fáceis de verificar.
Primeiro, verifique as dicas óbvias
Às vezes, o construtor do site não removeu os sinais óbvios que vêm construídos com o CMS. Por exemplo:
- Um real CMS crédito aparece no rodapé ou barra lateral
- O ícone da página na guia do navegador é o logotipo do CMS
Não é incomum ver "Powered by WordPress" perto da parte inferior de um site, e o logotipo do Joomla parece especialmente frequente como um ícone. Freqüentemente, você pode dizer que os proprietários do site gastaram uma boa quantia de dinheiro para construir um site personalizado, mas ninguém percebeu ainda que o ícone padrão do Joomla ainda está por perto.
Use uma ferramenta online
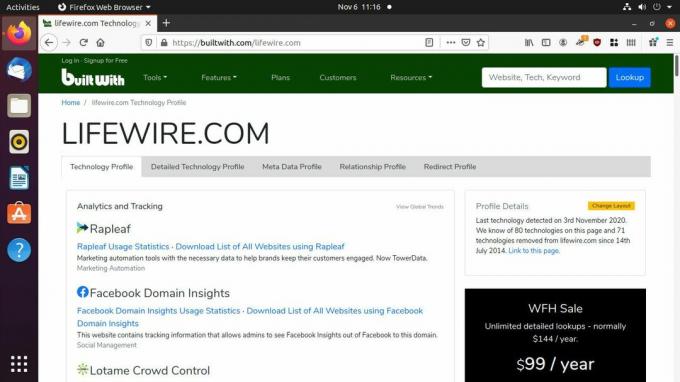
Existem várias ferramentas online que analisam sites na web e fornecem um relatório sobre quais tecnologias estão usando, incluindo o CMS. Você pode ir a esses sites, entrar no site sobre o qual deseja informações e ver o que o site foi capaz de mostrar. Eles não são perfeitos, mas geralmente podem dar uma ideia do que está acontecendo nos bastidores de um site.

Aqui estão alguns para experimentar:
- w3techs.com
- builtwith.com
- whatcms.org
- cmsdetect.com
Como Encontrar o Meta Elemento Gerador em HTML
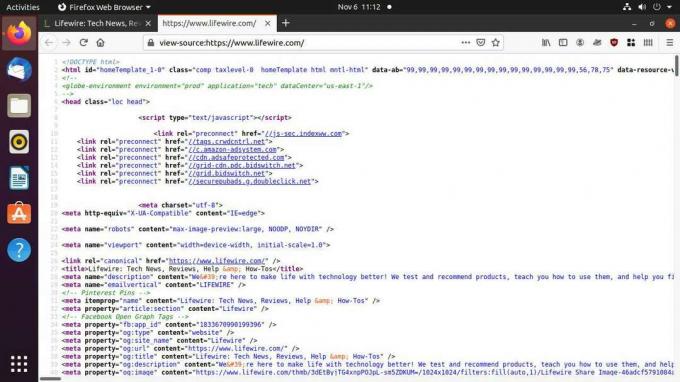
Às vezes, a maneira mais direta de descobrir qual CMS um site está executando é verificar o código-fonte HTML desse site. Você pode visualizar o código-fonte HTML de cada site conforme é veiculado em seu navegador e, normalmente, encontrará uma linha de HTML que foi gerada pelo CMS. Essa linha dirá exatamente o que CMS gerou o HTML que você está olhando.
Abra seu navegador. Isso funciona melhor com o Chrome ou Firefox.
Navegue até o site que deseja conhecer. Basta chegar lá como faria normalmente.
-
Clique com o botão direito em algum lugar da página e selecione Ver o código-fonte da página no menu resultante.

-
Uma nova guia será aberta em seu navegador exibindo o código-fonte da página. Vai parecer confuso e complicado. Não se preocupe. Você pode encontrar o que precisa sem vasculhar o ninho de ratos.

Aperte Ctrl + F no teclado para abrir a pesquisa de texto do navegador.
-
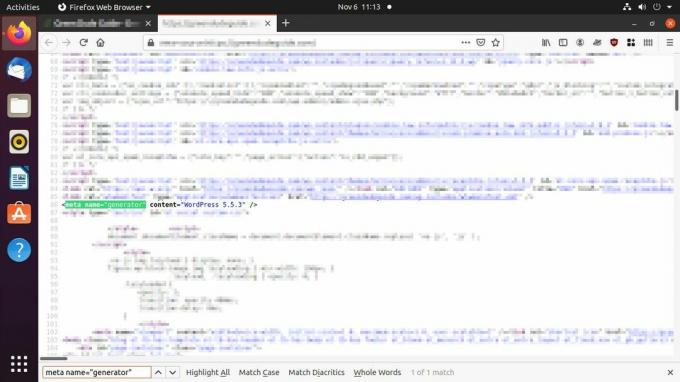
Agora, comece a digitar meta name = "gerador" no campo de pesquisa. Seu navegador o levará a qualquer texto dentro da fonte HTML que corresponda.

-
Se houver um metaelemento gerador no HTML do site, você deve examiná-lo agora. Volte sua atenção para o contente valor do elemento meta. Isso conterá o nome do CMS que gerou o HTML. Deve ser algo como "WordPress 5.5.3."

E se o elemento 'Meta Generator' for removido?
Embora essa tag "gerador" seja rápida e útil, é bastante fácil para os construtores de sites removê-la. E, infelizmente, eles costumam fazer, provavelmente devido a superstições veneráveis sobre segurança, SEO, ou mesmo branding.
Felizmente, cada CMS possui vários recursos de identificação que são muito mais difíceis de mascarar. Se você ainda está curioso, vamos nos aprofundar em dicas do CMS.