Antes de gastar muito tempo considerando as resoluções exatas do monitor para o seu design, você deve se lembrar que todo design moderno da web é responsivo, o que significa que é projetado para se adaptar a vários resoluções de tela. Com um design único, você precisa oferecer suporte a tudo, desde as menores telas móveis até monitores de desktop ultra HD.
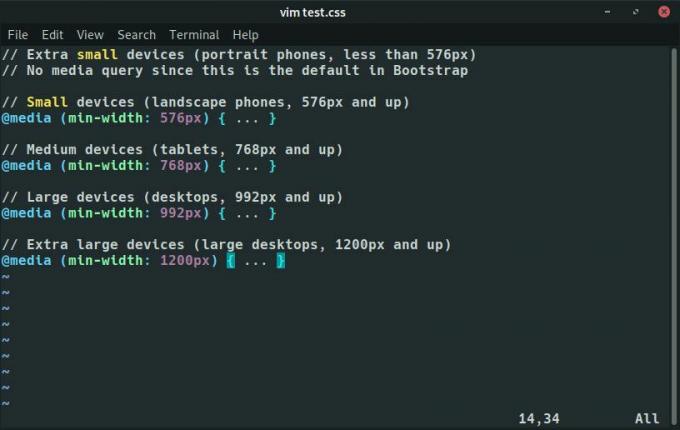
Com web design responsivo, você estabelece layouts mais gerais para celulares, tablets e desktops. Quando e como cada elemento de página muda para o lugar para esses layouts é determinado por pontos de interrupção especiais gravados em seu CSS. Esses pontos de interrupção são determinados por certas resoluções de tela comuns.

Embora você não tenha como alvo resoluções específicas ou defina um tamanho fixo para seus projetos, você considerará a tela resoluções para estabelecer pontos de interrupção e criar transições suaves para que seu site tenha uma boa aparência em todos os dispositivos e tamanho da tela.
Resoluções comuns de desktop

- 1280x720 HD padrão - Você pode conhecê-lo melhor como 720p. Era a resolução HD padrão quando o HD estava se tornando comum. Você provavelmente não encontrará muitos monitores novos usando esta resolução, mas há muitos deles ainda disponíveis desde quando eram mais populares.
- 1366 x 768 - É uma resolução algo incomum, mas é muito popular em laptops menores e alguns tablets. Se você está lidando com produtos de baixo custo Chromebooks, há uma boa chance de que esta seja a resolução que você está almejando.
- 1920x1080 O mais comum - Quando você pensa em desktops, provavelmente está lidando com 1920x1080, mais conhecido como 1080p. Esta resolução está absolutamente em toda parte. A maioria dos monitores de desktop ainda são 1080p, e muitos laptops de tamanho normal também. Você também encontrará uma porção decente de tablets em 1080p na paisagem também.
- 2560 x 1440 - 1440p é outro meio-termo estranho na imagem de resolução do monitor. É mais alto do que você consideraria 2k, mas não é exatamente 4k. Dito isso, é uma resolução comum no mercado de monitores de jogos e é uma alternativa acessível para 4k. Dependendo do seu site, pode ou não valer a pena suportar 1440p.
- 3840x2160 O futuro próximo - Este é 4k completo ou Ultra HD. Embora 4k normalmente seja reservado para PCs de última geração, os preços estão caindo, a tecnologia gráfica está melhorando e a demanda por 4k está sendo impulsionada pelo mercado de TV, onde é muito mais comum. É seguro presumir que nos próximos anos, 4k ultrapassará facilmente 1080p como o padrão de fato, então definitivamente vale a pena contabilizar 4k agora.
Resoluções comuns de tablet / paisagem
Os tablets podem não ser tão populares quanto antes, e os tamanhos crescentes de telefones emparelhados com laptops conversíveis parecem ter diminuído significativamente sua participação no mercado. Mesmo assim, a contabilização das resoluções do tablet se sobrepõe significativamente aos desktops e laptops. Você pode ser capaz de usar pontos de interrupção do tablet para criar pontos de interrupção para certos elementos problemáticos que não se encaixam bem em certas resoluções.

- Você também deve levar em consideração as resoluções do tablet para dispositivos mantidos no modo retrato. Nem todo mundo vai navegar em seu tablet mantido em paisagem, então você deve adicionar pelo menos um ponto de interrupção para um tablet comum mantido em retrato.
- Resolução de 1280x800 A que costumava ser comum - Tablets mais antigos, tablets de gama baixa e tablets menores, todos comumente têm alguns dos tablets Fire da Amazon também usam 1280x800. Esta é uma das últimas resoluções verdadeiramente móveis em tablets.
- 1920 x 1200 Comum em tablets de 7 "e 8" - Em paisagem, você pode contar com os mesmos pontos de interrupção que 1080p, na maioria das vezes. No entanto, quando você vê um desses na paisagem, a situação é muito diferente. Essa resolução é comum entre muitos tablets de 7 e 8 polegadas, incluindo Amazon Fire.
- Tablets Apple 2.048x1536 -Esta é a resolução de tablet mais comum da Apple. É semelhante o suficiente a 1440p para fazer pouca diferença, mas, novamente, o retrato é incomum. Em qualquer caso, é uma boa ideia testar seu site nesta resolução para garantir que nada de estranho aconteça em iPads.
Os tablets de alta resolução começam a entrar no território dos desktops. Na maioria das vezes, você nem mesmo precisa considerá-los porque a resolução cai em uma faixa que você já considerou. É sempre uma boa ideia testar, no entanto, para ter certeza absoluta.
Resoluções móveis comuns
Dispositivos móveis são facilmente os mais complicados de manusear. Existe uma gama tão diversa de dispositivos, incluindo os mais antigos ainda em uso. Não é fácil abranger todos eles. É por isso que o design mobile-first é tão popular. A filosofia é simples. Comece com o design móvel mais simples primeiro e desenvolva-o para telas cada vez maiores. Dessa forma, mesmo os dispositivos mais antigos e menores funcionam, mas com menos conteúdo e menos recursos. O site não está paralisado, ele simplesmente exibe primeiro apenas as informações mais importantes e comumente acessadas.

Aqui está um truque interessante para lidar com telefones; vire as resoluções da área de trabalho de lado. Claro, existem valores atípicos incomuns, mas a maioria dos telefones atuais segue esse padrão.
- 720x1280 comum em dispositivos mais antigos - por vários anos, 720p virado de lado era o padrão mais comum para um dispositivo móvel. Nesse caso, você não precisa se preocupar com o modo paisagem, já que é igual ao modo 720p da área de trabalho. Basta cobrir a resolução do retrato com uma largura de 720 pixels.
- 1080x1920 o meio termo - 1080p tem sido o padrão por muito tempo. Ainda é muito comum em dispositivos de médio porte. Se você vai suportar apenas uma resolução móvel, é isso.
- Topo de gama atual 1440x2560 - Os dispositivos móveis ficam cada vez maiores e as telas cada vez mais resoluções. 1440p é um padrão interessante porque há uma variedade de larguras de tela - comprimentos neste caso - que se enquadram nessa faixa. Tanto em desktops quanto em dispositivos móveis, o mais comum é 1440x2560. Isso dá à tela a proporção de aspecto comum de 16: 9. No celular, é um pouco menos importante do que os desktops porque o comprimento do dispositivo não afeta muito seus designs.
Antes de você felizmente suportar apenas três resoluções móveis, você também deve perceber que algumas pessoas estão usando telefones ridiculamente antigos com telas minúsculas. Você deve sempre criar uma resolução mínima para garantir que seu site tenha uma boa aparência, mesmo para alguém que usa um telefone há vários anos.
Dicas simples para manter em mente
É fácil pegar um monte de fatos sobre resoluções de tela, runoff e começar a criar modelos de designs, e é exatamente aí que você entra em apuros. Existem algumas idéias-chave a serem mantidas em mente sempre que você estiver projetando um site, e elas são válidas na maioria das situações, se não em todas.
- Design responsivo é fluido - Você pode se sentir inclinado a construir uma grande variedade de pontos de interrupção em seu CSS para levar em conta todos os tamanhos de tela e situações possíveis. Essa é uma ótima maneira de ficar louco. O web design responsivo deve ser flexível o suficiente para preencher lacunas e irregularidades. Se você se descobrir definindo muitos números estáticos, sejam eles em consultas de mídia ou para os próprios elementos, provavelmente está no caminho errado.
- As pessoas nem sempre maximizam seu navegador - Esse tipo de coisa anda de mãos dadas com o ponto anterior. Você pode design para tamanhos de tela, mas quando alguém não maximiza a janela do navegador, tudo isso vira fumaça. Ao manter as coisas em seu design fluidas, você pode evitar problemas com tamanhos variados de janela do navegador.
- Teste tudo - Tente quebrar seu site. Essa é a única maneira de encontrar todos os bugs e inconsistências que podem arruinar a experiência do visitante. O Chrome tem ferramentas integradas para testar as resoluções dos dispositivos com uma lista completa de dispositivos populares para trabalhar. Você sempre tem a opção de arrastar a janela do navegador em tamanhos diferentes para ver como o site fica em vários tamanhos e como ele se adapta e se divide.
- Não espere que seus usuários tenham o melhor e mais recente - Isso remonta ao ponto anterior sobre telefones mais antigos e resoluções pequenas. Você não pode esperar que as pessoas tenham novos dispositivos. Isso se aplica tanto à resolução da tela quanto ao poder de processamento. Carregando um site com muitos gráficos e muito JavaScript é uma boa maneira de fazer com que as pessoas com um dispositivo lento saiam e nunca mais voltem.