O download de páginas da Web precisa ser rápido, mas as tabelas aninhadas podem retardar o processo. Não deixe ninguém dizer que mais pessoas usam banda larga ou internet de alta velocidade, então você não precisa se preocupar com a velocidade de carregamento de suas páginas. Com a quantidade de conteúdo na web, uma página ou site que carrega lentamente terá menos visitantes do que um que carrega rapidamente. A velocidade é importante, especialmente em conexões móveis que podem ser limitadas a taxas de dados 2G ou 3G.
O que é uma tabela aninhada?
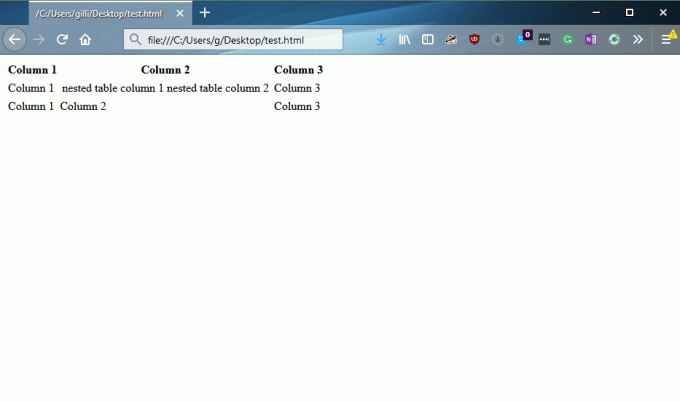
Uma tabela aninhada é uma tabela HTML que contém outra tabela. Por exemplo:

Tabelas aninhadas fazem com que o download das páginas seja mais lento
Uma única tabela em uma página da web não fará com que o download da página seja mais lento. Mas quando você coloca uma tabela dentro de outra, fica mais complicado para o navegador renderizar, então a página carrega mais lentamente. E quanto mais tabelas você aninhar, mais lento será o carregamento da página.
Normalmente, quando uma página é carregada, o navegador começa na parte superior do HTML e o carrega sequencialmente para baixo na página. No entanto, com tabelas aninhadas, ele precisa encontrar o final da tabela antes de poder exibir tudo. O motivo da lentidão da renderização é que o navegador deve iterar o documento HTML mais vezes.
Tabelas para Layout
Quando você escreve um XHTML válido, as tabelas não devem ser usadas para layout. As tabelas são para dados tabulares como planilhas, não para design de página. Em vez disso, você deve usar CSS para layout -Designs CSS renderizar mais rapidamente e ajudá-lo a manter um XHTML válido.
Criação de tabelas de carregamento mais rápido
Se você projetar uma tabela com várias linhas, muitas vezes pode carregar mais rapidamente se você escrever cada linha como uma tabela separada.
Mas se você escreveu a mesma tabela como duas tabelas, pareceria carregar mais rapidamente, porque o navegador renderizaria o primeiro e depois renderizaria o segundo, em vez de renderizar toda a tabela de uma vez só. O truque é garantir que cada tabela tenha larguras e outros estilos idênticos (como preenchimento, margens e bordas).
Convertendo tabelas aninhadas em uma tabela
Converta tabelas aninhadas em tabelas simples um pouco mais complexas, sendo inteligente sobre atributos como colspan, que, se implementado com cuidado, simulará a aparência de uma tabela aninhada sem realmente funcionar como uma.