Como princípio de design, o ritmo também é conhecido como repetição. O Rhythm oferece uma consistência e ordem gerais que ajudam a tornar as informações em seu site compreensíveis, visualmente atraentes e com probabilidade de produzir a ação ou impressão que você procura.
Nossos sentidos - e, portanto, o cérebro - respondem ao ritmo positivamente. Quando o cérebro reconhece o padrão do ritmo, ele relaxa e compreende o resto do design. Usando a repetição em seu design, você pode intencionalmente chamar a atenção do visitante do site para elementos importantes.
O Uso do Ritmo no Design
Você pode aplicar ritmo a quase qualquer elemento de seu design. Web designers e desenvolvedores geralmente aplicam o ritmo de maneiras que os visitantes podem ver, e até mesmo em algumas não.
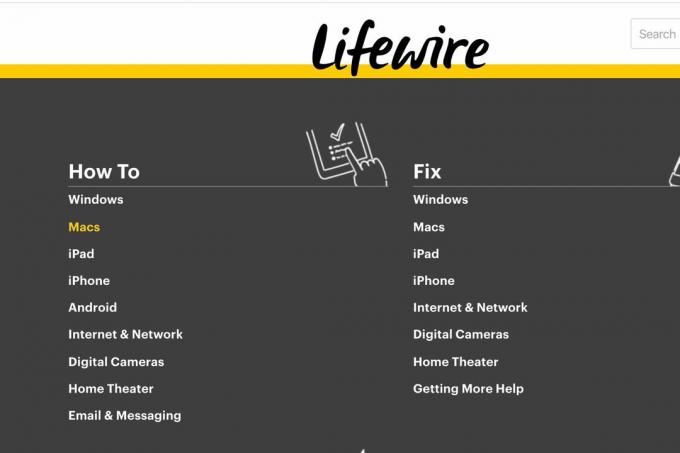
No Menu de Navegação
Uma das melhores maneiras de usar repetição e ritmo em Designer de Web está no menu de navegação do site. Um padrão consistente e fácil de seguir - em cores, layout, etc. - oferece aos usuários um roteiro intuitivo para tudo o que você deseja compartilhar em seu site.

No Layout de Conteúdo
O ritmo também influencia o layout do conteúdo. Por exemplo, você pode ter artigos de blog, comunicados à imprensa e eventos, cada um seguindo seu próprio padrão de layout. Dessa forma, os visitantes podem saber rapidamente que tipo de conteúdo estão visualizando, simplesmente pela forma como esse conteúdo é apresentado em uma página. Além disso, quando os usuários estão familiarizados com um padrão, eles são mais receptivos ao conteúdo.
Em cores
A consistência nas cores que você usa confere clareza. Por exemplo, você pode usar certas cores para os diferentes produtos e / ou serviços que oferece. Isso ajuda os visitantes a entender onde eles se encaixam no site, como um contorno visual codificado por cores.
Uma prática comum é fazer com que todos os links tenham uma cor consistente. Os visitantes podem ver imediata e facilmente quais frases estão vinculadas a outros lugares para fornecer informações adicionais.
Em imagens
Você pode até usar o ritmo no imagens que você usa em um site para maximizar o apelo visual, o fluxo e a coesão. Você pode não usar imagens idênticas, é claro, mas pode colocar algumas que sejam semelhantes em assunto, forma, conteúdo, etc.
Em tipografia
A tipografia é mais uma área em que ritmo e web design andam de mãos dadas. Limitar o número de fontes usadas em um site cria repetição e padrão. Por exemplo, você pode usar a mesma fonte em todas as partes, mas em pesos e tamanhos diferentes - talvez grande e negrito para cabeçalhos principais, grande mas sem negrito para subtítulos, simples para texto e assim por diante. Isso ajuda a organizar seu conteúdo, garantindo assim a legibilidade e a organização visual.
Na codificação
O Rhythm funciona mesmo nos bastidores para designers e desenvolvedores, que fazem o layout de seu código em formatos específicos que usam cor, fonte e layout para promover compreensão e organização rápida e visual.