O que saber
- Adicione um plug-in de mídia ao Dreamweaver: Selecione Inserir > Plugar.
- Escolha um arquivo de som e selecione OK. O arquivo de som incorporado aparece como um ícone de plug-in na visualização Design.
- Clique no ícone e defina os atributos e parâmetros conforme desejado.
Adicionar som a páginas da web é um pouco confuso. A maioria dos editores da web não tem um botão simples para clicar para adicionar som, mas é possível adicionar música de fundo à sua página da web do Dreamweaver sem muitos problemas - e não HTML código para aprender.
Este tutorial explica como adicionar som com um controlador e você pode decidir se deseja que ele toque automaticamente ou não.
Inserir plug-in de mídia

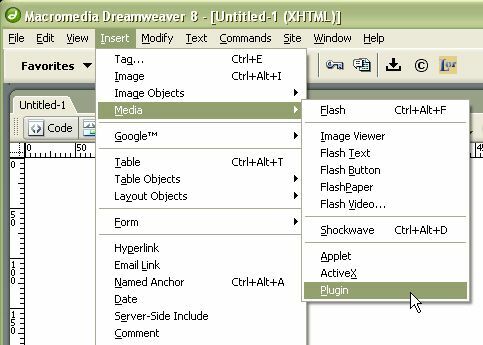
Dreamweaver não tem uma opção de inserção específica para um arquivo de som, portanto, para inserir um na Visualização de design, você precisa inserir um plug-in genérico e informar ao Dreamweaver que é um arquivo de som. No Inserir menu, vá para a pasta de mídia e escolhaPlugar.
Procure o arquivo de som

O Dreamweaver abrirá uma caixa de diálogo "Selecionar arquivo". Navegue até o arquivo que deseja incorporar em sua página. Nós preferimos ter URLs em relação ao documento atual, mas você também pode gravá-los em relação à raiz do site (começando com a barra inicial).
Salve o Documento

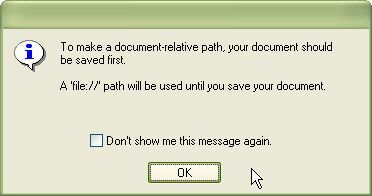
Se a página da web for nova e não tiver sido salva, o Dreamweaver solicitará que você a salve para que o caminho relativo possa ser calculado. Até que o arquivo seja salvo, o Dreamweaver deixa o arquivo de som com um arquivo: // caminho de URL.
Além disso, se o arquivo de som não estiver no mesmo diretório do seu site do Dreamweaver, o Dreamweaver solicitará que você o copie lá. Essa é uma boa ideia, para que os arquivos do site não estejam espalhados por todo o disco rígido.
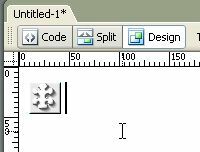
O ícone do plug-in aparece na página

O Dreamweaver mostra o arquivo de som incorporado como um ícone de plug-in na Visualização de design.
Isso é o que os clientes que não têm o plug-in apropriado verão.
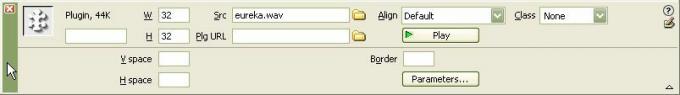
Selecione o ícone e ajuste os atributos

Ao selecionar o ícone do plug-in, a janela Propriedades mudará para as propriedades do plug-in. Você pode ajustar o tamanho (largura e altura) que será exibido na página, alinhamento, CSS classe, espaço vertical e horizontal ao redor do objeto (espaço v e espaço h) e a borda. Bem como o URL do plug-in. Geralmente deixamos todas essas opções em branco ou padrão, porque a maioria delas pode ser definida com CSS.
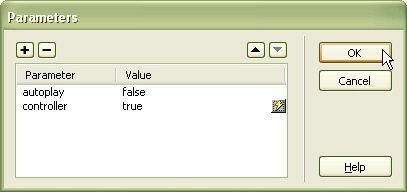
Adicionar dois parâmetros

Existem muitos parâmetros que você pode adicionar à tag embed (os vários atributos), mas há dois que você deve sempre adicionar aos arquivos de som:
- Reprodução automática: Isso diz ao navegador da web se o som deve começar imediatamente após carregar (normalmente logo após o carregamento da página) ou esperar para ser solicitado para tocar. A maioria das pessoas se incomoda com sites cujo som está definido como autoplay = true.
- controlador: Isso fornece ao seu cliente uma maneira de controlar o arquivo de som - desligando-o ou reproduzindo-o desde o início e assim por diante. Se a reprodução automática estiver definida como falsa, será necessário um controlador para que o som possa iniciar (ou uma função JavaScript para ativá-lo).
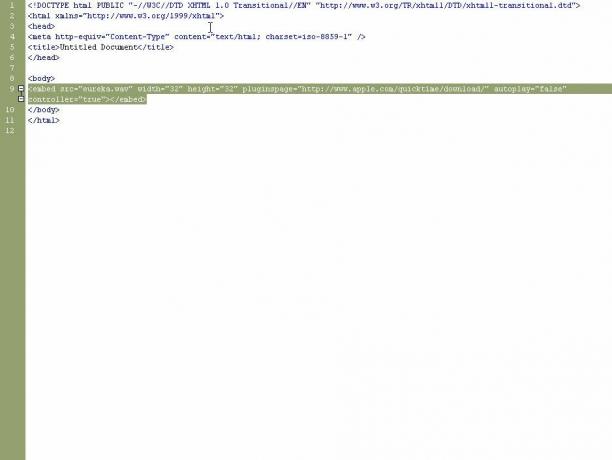
Veja a fonte

Se você está curioso para saber como o Dreamweaver instala seu arquivo de som, visualize a fonte na visualização do código. Lá você verá a tag embed com seus parâmetros definidos como atributos. Lembre-se de que a tag embed não é válida Tag HTML ou XHTML, então sua página não será validada se você usá-la. Mas, como a maioria dos navegadores não oferece suporte à tag de objeto, isso é melhor do que nada.
Lembre-se de que a música de fundo que é reproduzida automaticamente sem nenhuma maneira de desligá-la é irritante para muitas pessoas, então use esse recurso com cuidado.